Table操作类-列表右侧链接和底部按钮写法
时间:2024-04-19 17:05:52|栏目:迅睿CMS|点击:0 次
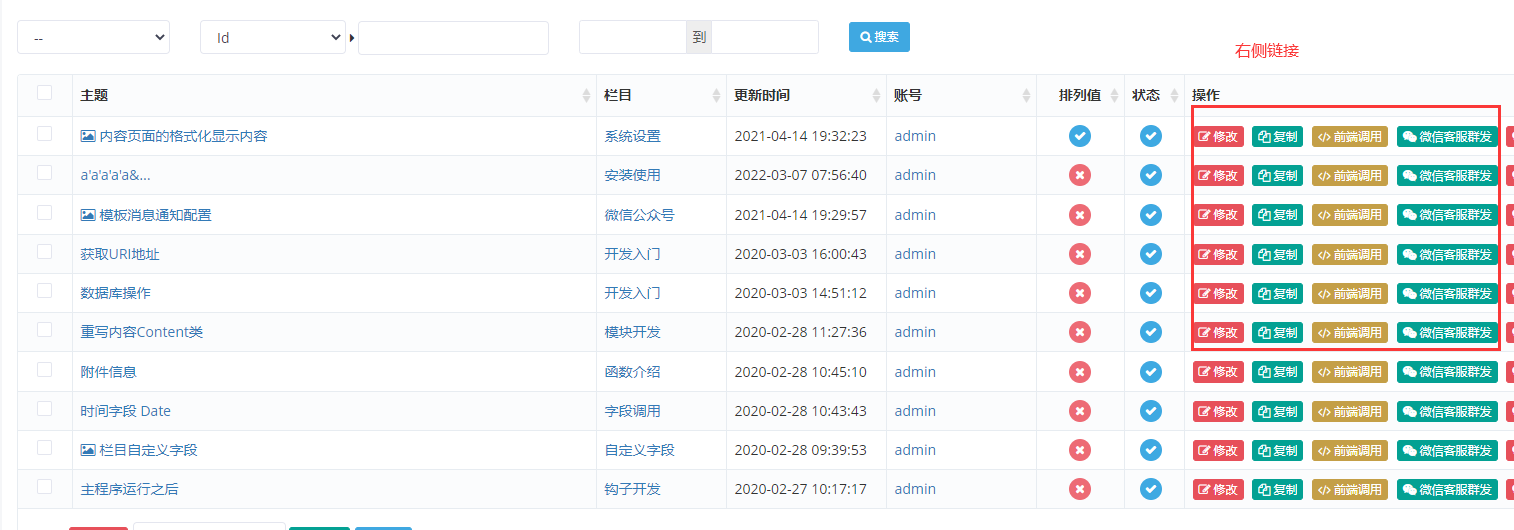
右侧链接位置:

底部按钮位置:

实现方法:
右侧链接示例代码:
public function index() {
$tpl = $this->_Admin_List(true);
$this->mytable = \Phpcmf\Service::V()->get_value("mytable");
// 侧链接,加一个a标签链接
$this->mytable['link_tpl'].= '<label><a href="'.dr_url(APP_DIR.'/customer/show').'&id={id}" class="btn btn-xs blue"> <i class="fa fa-user"></i> 测试</a></label>';
\Phpcmf\Service::V()->assign([
'mytable' => $this->mytable,
]);
return \Phpcmf\Service::V()->display($tpl);
}底部按钮示例代码:
// 底部按钮
// 加入多选框按钮
$this->mytable['foot_tpl'].= '<label class="table_select_all"><input onclick=dr_table_select_all(this)" type="checkbox"><span></span></label>';
// 加入删除按钮
$this->mytable['foot_tpl'].= '<label><button type="button" onclick=dr_table_option(\''.(IS_ADMIN ? dr_url($uriprefix.'/del') : dr_member_url($uriprefix.'/del')).'\', \''.dr_lang('你确定要删除它们吗?').'\')" class="btn red btn-sm"> <i class="fa fa-trash"></i> '.dr_lang('删除').'</button></label>';
// 加入新的按钮
$this->mytable['foot_tpl'].= '<label><button type="button" onclick=dr_table_option(\''.dr_url('member/verify/edit').'\', \''.dr_lang('你确定要通过审核吗?').'\')" class="btn blue btn-sm"> <i class="fa fa-check-square-o"></i> '.dr_lang('测试').'</button></label>
栏 目:迅睿CMS
本文地址:https://www.wqjdym.top/Xunruicms/195.html
您可能感兴趣的文章
- 05-27后台列表导出excel示例
- 05-30百度编辑器插入附件时如何让URL标题成为附件原名
- 04-22把序列号1变成01,2变成02,自动保留两位
- 04-22前端动态调用模板
- 04-22各大运营商的邮件服务器配置方法
- 04-19迅睿CMSselect联动效果,地区联动
- 04-19迅睿CMS如何快速的创建零碎调用资料
- 04-19手机短信验证发送后增加倒计时
- 04-19基于PHPoffice类去做excel表格数据导入导出
- 04-19微信扫码登录成功不用点击自动登录成功方法分享
阅读排行
推荐教程
- 05-27后台列表导出excel示例
- 05-30百度编辑器插入附件时如何让URL标题成为附件原名
- 04-22把序列号1变成01,2变成02,自动保留两位
- 04-22前端动态调用模板
- 04-22各大运营商的邮件服务器配置方法
- 04-19迅睿CMSselect联动效果,地区联动
- 04-19迅睿CMS如何快速的创建零碎调用资料
- 04-19手机短信验证发送后增加倒计时
- 04-19基于PHPoffice类去做excel表格数据导入导出
- 04-19微信扫码登录成功不用点击自动登录成功方法分享

)
)
)
)
)
)