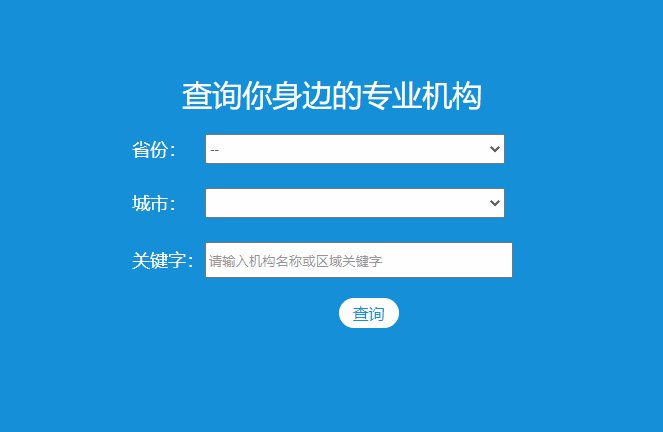
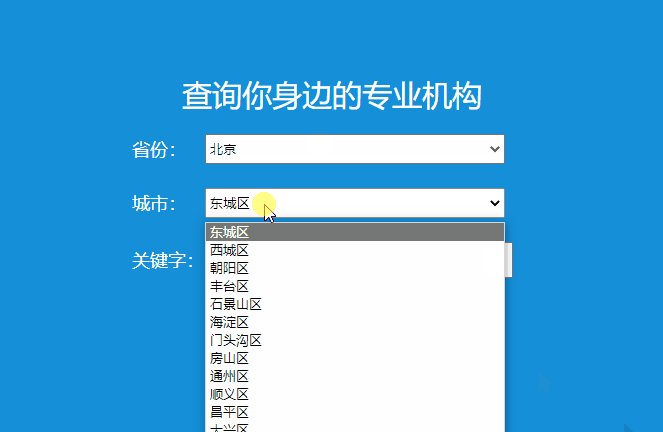
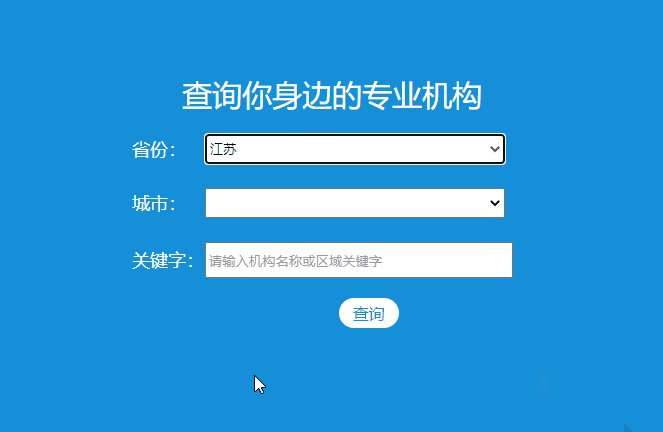
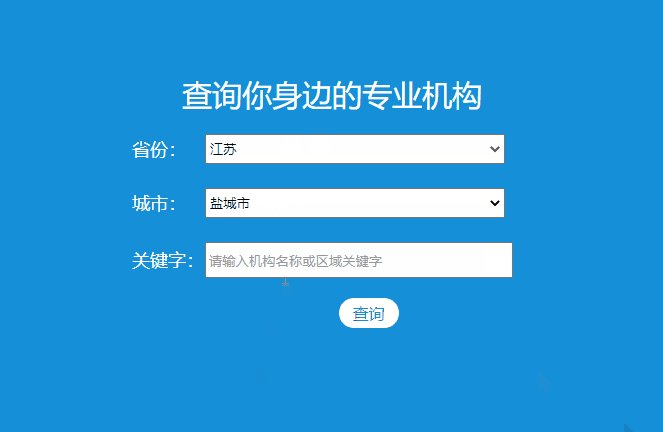
迅睿CMSselect联动效果,地区联动
时间:2024-04-19 17:32:42|栏目:迅睿CMS|点击:0 次
纯js写法,直接分享代码

<table border="0" cellspacing="0" cellpadding="0" style=" width:400px; margin:150px auto;color:#FFFFFF; font-size:18px;">
<tr>
<td colspan="2" align="center" style="line-height:80px; font-size:30px;">查询你身边的专业机构</td>
</tr>
<tr>
<td width="73" height="30">省份:</td>
<td width="327"><select size="1" onchange="usu_select_city(this.value)" style="width:300px; height:30px;">
<option>--</option>
{linkage code=ceshi pid=0}
<option value="{$t.ii}">{$t.name}</option>
{/linkage}
</select></td>
</tr>
<tr>
<td height="20"> </td>
<td> </td>
</tr>
<tr>
<td>城市:</td>
<td><select id="usu_city" size="1" style="width:300px; height:30px;">
</select></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>以下是业务js代码:
<script src="{THEME_PATH}assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
function usu_select_city(pid) {
$("#usu_city").html('');
$.ajax({
url: "/index.php?s=api&c=api&m=linkage_ld&mid=news&file=&code=address&parent_id="+pid, // 发送的路径
type: "get", // 发送方式
dataType: 'JSON', // 反序列化
success: (res) => { // 成功获取到后端返回结果的回调函数
if (res.data.length > 0) {
$.each(res.data,function(index,value){
$("#usu_city").append('<option value="'+value.region_id+'">'+value.region_name+'</option>');
});
}
},
error:()=>{ // 发送失败的回调函数
console.log("失败");
}
})
}
</script>
您可能感兴趣的文章
- 05-27后台列表导出excel示例
- 05-30百度编辑器插入附件时如何让URL标题成为附件原名
- 04-22把序列号1变成01,2变成02,自动保留两位
- 04-22前端动态调用模板
- 04-22各大运营商的邮件服务器配置方法
- 04-19迅睿CMSselect联动效果,地区联动
- 04-19迅睿CMS如何快速的创建零碎调用资料
- 04-19手机短信验证发送后增加倒计时
- 04-19基于PHPoffice类去做excel表格数据导入导出
- 04-19微信扫码登录成功不用点击自动登录成功方法分享
阅读排行
推荐教程
- 05-27后台列表导出excel示例
- 05-30百度编辑器插入附件时如何让URL标题成为附件原名
- 04-22把序列号1变成01,2变成02,自动保留两位
- 04-22前端动态调用模板
- 04-22各大运营商的邮件服务器配置方法
- 04-19迅睿CMSselect联动效果,地区联动
- 04-19迅睿CMS如何快速的创建零碎调用资料
- 04-19手机短信验证发送后增加倒计时
- 04-19基于PHPoffice类去做excel表格数据导入导出
- 04-19微信扫码登录成功不用点击自动登录成功方法分享

)
)
)
)
)
)